7 exemples de portfolios d'UX designer : guide du débutant
Trouvez de l’inspiration pour votre premier portfolio UX avec des exemples concrets.
![[Image en vedette] Une personne souriante portant une chemise noire et un collier est assise devant son ordinateur portable et travaille sur son portfolio UX dans un bureau bien éclairé.](https://d3njjcbhbojbot.cloudfront.net/api/utilities/v1/imageproxy/https://images.ctfassets.net/wp1lcwdav1p1/1yN8syqXSqnn397dFxffUz/c392adf0db2a4b2d893a2455562c0eec/UX_design_portfolio.png?w=1500&h=680&q=60&fit=fill&f=faces&fm=jpg&fl=progressive&auto=format%2Ccompress&dpr=1&w=1000)
Read in English (Lire en anglais).
Comment créer un portfolio d'UX designer sans expérience ? C'est un défi courant pour les UX designers à la recherche de leur premier emploi rémunéré. Cependant, en faisant preuve de stratégie, vous pouvez créer un portfolio exceptionnel qui met en valeur vos compétences avant de décrocher un emploi ou un client.
Dans cet article, nous allons présenter sept types d'études de cas pour portfolio, sans expérience requise. Nous verrons également comment les UX designers en activité présentent ces types d'études de cas dans leurs portfolios et vous donnerons quelques conseils pour mettre en valeur votre portfolio.
Pour commencer, examinons quelques directives générales et bonnes pratiques pour votre portfolio d'UX designer.
Études de cas pour votre premier portfolio d’UX designer
Ces sept types d'études de cas UX constituent un excellent support pour les UX designers souhaitant se lancer dans le secteur. Utilisez-les pour constituer votre portfolio d’UX designer, même si vous n'avez jamais réalisé de travail d'UX design pour un client ou un employeur.
1. Le devoir de cours
Parfois, le premier projet à intégrer à votre portfolio sera un projet UX réalisé dans le cadre d'une formation en design, d'un bootcamp UX ou d'un cursus universitaire. Ces types de projets simulent souvent des situations réelles en vous fournissant les contraintes d'un cahier des charges et en vous proposant des équipes avec lesquelles collaborer.
Inclure un devoir de cours ou un projet de fin d'études dans votre portfolio peut démontrer votre capacité à :
Travailler avec les contraintes et les défis d'un cahier des charges
Respecter un délai déterminé
Collaborer avec une équipe
Intégrer les retours d’information dans les itérations de design
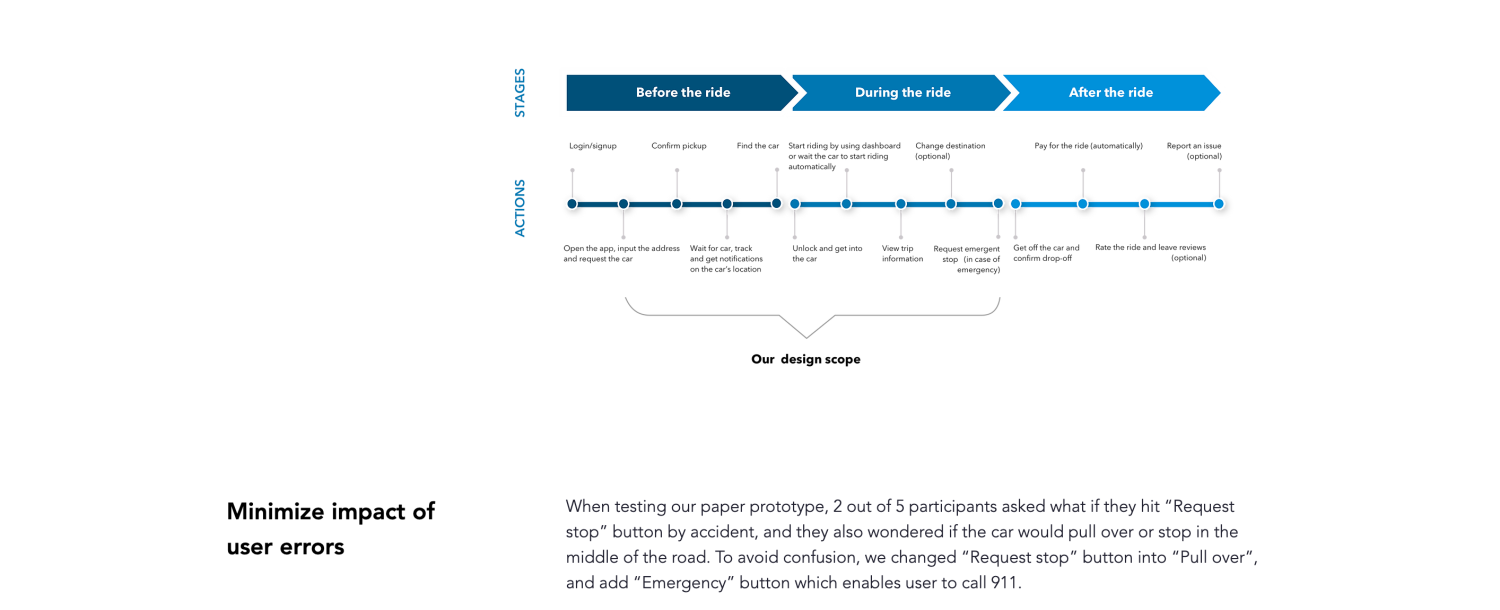
Exemple de portfolio : Phyllis Liu – Covoiturage autonome

Avec l'aimable autorisation de Phyllis Liu
Phyllis Liu, UX designer basée à Paris et ayant travaillé pour Facebook et Shopify, a conçu une expérience de covoiturage autonome dans le cadre d'un projet de cours à l'Université de Washington. Dans son étude de cas, Phyllis expose clairement les contraintes du projet, ainsi que les axes de travail sur lesquels son équipe a choisi de se concentrer et pourquoi.

Tableau du périmètre des travaux pour l' étude de cas sur le covoiturage autonome
Par exemple, l'équipe a décidé de concentrer ses efforts sur la résolution de deux problèmes particuliers rencontrés par les utilisateurs : trouver la voiture et commencer le trajet sans chauffeur. L'étude de cas passe en revue les recherches utilisateurs, les itérations de design du produit, la validation par des tests utilisateurs et la cartographie du parcours utilisateur, avant de conclure par les principaux enseignements tirés.
Bonnes pratiques :
Précisez votre rôle dans le projet et qui d’autre y a contribué. Mentionnez les tâches sur lesquelles vous avez travaillé.
Soyez clair sur le périmètre et les limites de votre projet. Qu'est-ce qui n'est pas prévu dans le design, et pourquoi ? Incluez une section décrivant les prochaines étapes si vous souhaitez poursuivre les travaux.
Choisissez des projets d’étudiants présentant des contraintes réalistes et une valeur économique réelle. Reconnaissez les éléments irréalistes de votre étude de cas.
Après avoir obtenu le Certificat Professionnel en UX Design proposé par Google sur Coursera, vous disposerez de trois projets complets pour votre portfolio : une application mobile, un site web responsive et une expérience multiplateforme. Suivez le lien pour commencer gratuitement.

2. La refonte non sollicitée
Une refonte non sollicitée (parfois appelée « refonte spontanée ») est un excellent moyen de mettre en avant vos compétences avant même de décrocher votre premier emploi d'UX designer. Choisissez une application ou un site web que vous connaissez et améliorez-le tout au long de votre processus de design.
Une refonte spontanée vous permet de structurer un produit existant, notamment en définissant une base d'utilisateurs cibles, tout en mettant à profit vos compétences en expérience utilisateur. Ce type de projet est idéal pour :
Développer vos compétences UX en tant que nouveau UX designer
Vous familiariser avec le processus de design
Construire votre première étude de cas pour votre portfolio d’UX designer
Exemple de portfolio : Shu Jiang - Houzz

Avec l'aimable autorisation de Shu Jiang
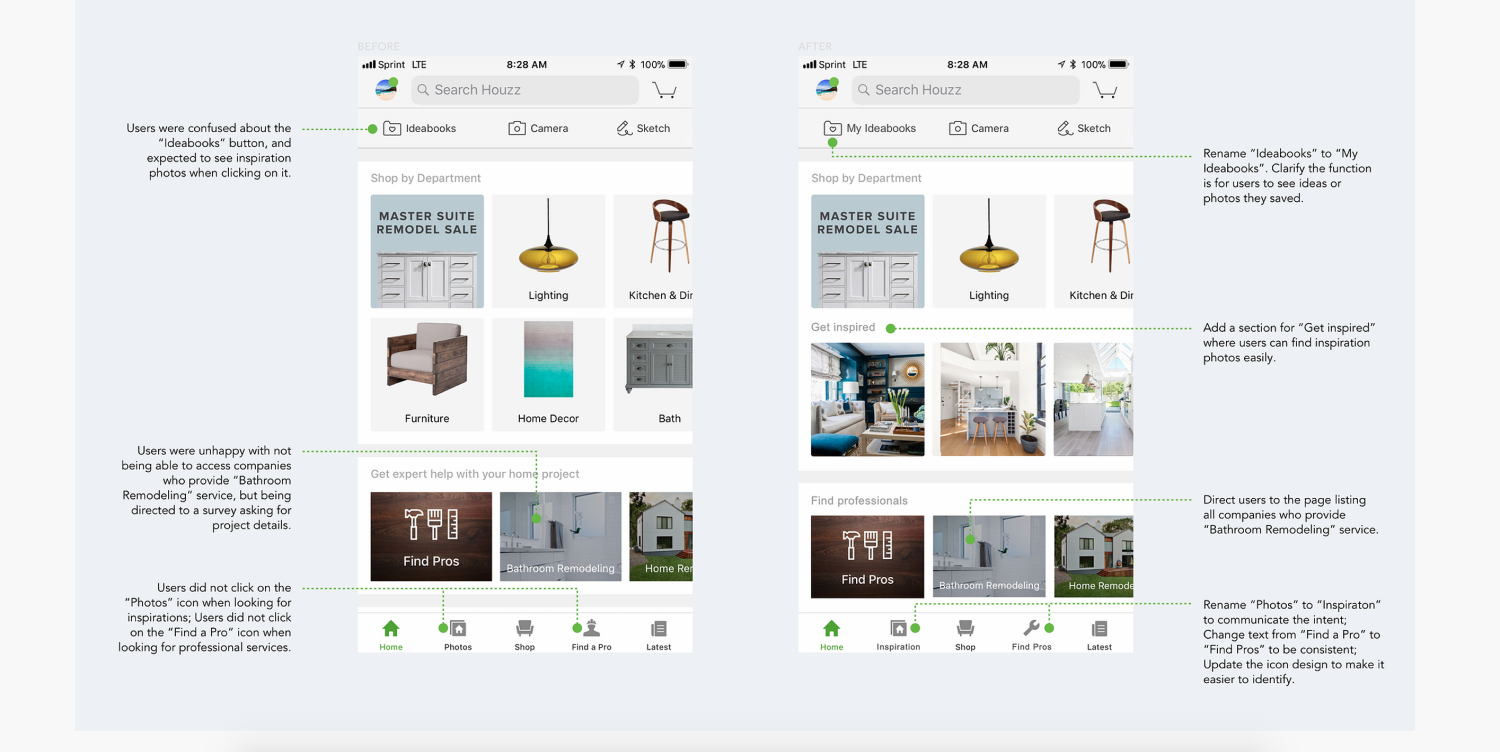
Shu Jiang, product designer chez Google, présente dans son portfolio un excellent exemple de refonte spontanée de l'application Houzz. Elle commence par décrire le défi qu'elle s'est fixé, puis détaille les étapes de son processus de design, illustrées par de nombreuses images.
Elle inclut des cartes d'affinité, un profil utilisateur, un organigramme des tâches et des prototypes basse fidélité, haute fidélité, animés et cliquables. Elle valide même ses choix de design en testant son prototype cliquable auprès des utilisateurs.

Prototypes haute fidélité issus d'une refonte non sollicitée de Houzz
Bonnes pratiques :
Indiquez clairement qu’il s’agit d’une refonte non sollicitée et que vous n’avez aucune affiliation avec l’entreprise.
Suivez l'ensemble du processus, y compris les études utilisateurs (vos amis et votre famille peuvent être vos premiers sujets de test). Résistez à l'envie de ne faire que repenser l'interface.
Dans votre étude de cas, respectez les designers originaux et évitez d'insulter leur travail. Concentrez-vous sur les avantages et bénéfices que votre refonte offre aux utilisateurs.
3. Le projet passion
Une autre option pour une étude de cas, que vous pouvez réaliser sans expérience professionnelle en UX design, consiste à créer une application ou un site web conceptuel de A à Z. Pensez à un problème personnel auquel vous aimeriez trouver une solution, ou à une application que vous aimeriez avoir sur votre téléphone. Ensuite, concevez-la.
Cela peut s'avérer plus complexe qu'une refonte spontanée, car elle ne présente pas la structure et les contraintes inhérentes à un produit existant. Mais c'est aussi l'occasion de laisser libre cours à votre créativité.
Exemple de portfolio : Jeremy Stokes - Cultivate

Avec l'aimable autorisation de Jeremy Stokes
Jeremy Stokes est un ancien stagiaire UX chez Google et actuellement product designer chez Duolingo. Son projet passion, Cultivate, pose un problème clair à résoudre : l’omniprésence de la stigmatisation liée à la santé mentale, notamment au sein de la communauté noire. Sa solution ? Un service qui utilise les soins aux plantes comme méthode pour permettre aux utilisateurs de cultiver (et d'aborder) leur propre santé mentale.

Carte du parcours utilisateur de l'étude de cas Cultivate
Jeremy commence son étude de cas en présentant le service, puis vous emmène dans les coulisses de son processus de design. Son étude de cas inclut ses méthodes de recherche, son analyse de marché, un profil utilisateur détaillé, une cartographie du parcours utilisateur, ainsi que de nombreuses esquisses préliminaires et itérations du site web.
Jeremy met également en valeur ses atouts en matière de visual design avec un guide de la marque complet qui met en évidence la signification de ses choix de design (y compris la typographie, les palettes de couleurs, les logos et les visuels).
Meilleures pratiques :
Concentrez-vous sur la résolution d'un problème réel. Décrivez-le ainsi que la manière dont vous l'avez résolu dans votre étude de cas.
Vous n'avez peut-être pas un budget énorme (ou pas de budget du tout) pour travailler sur un projet qui vous passionne. N'oubliez pas de mentionner ce que vous auriez fait différemment si vous en aviez eu un.
Choisissez un projet qui vous tient à cœur. Le temps et les efforts que vous y consacrerez seront d'autant plus valorisés.
4. Le hackathon
Lors d'un hackathon, un groupe de designers et de programmeurs se réunit pour collaborer sur un projet. L'objectif est de disposer d'un logiciel fonctionnel à la fin de la compétition, généralement limitée à 24 à 72 heures.
Participer à un hackathon vous permet de concevoir une véritable application en collaborant avec une véritable équipe de designers, développeurs et ingénieurs. Un projet de hackathon dans votre portfolio peut démontrer que vous pouvez :
Penser de manière critique et résoudre les problèmes sous pression
Avoir l’esprit d'équipe
Prioriser les fonctionnalités et les tâches importantes
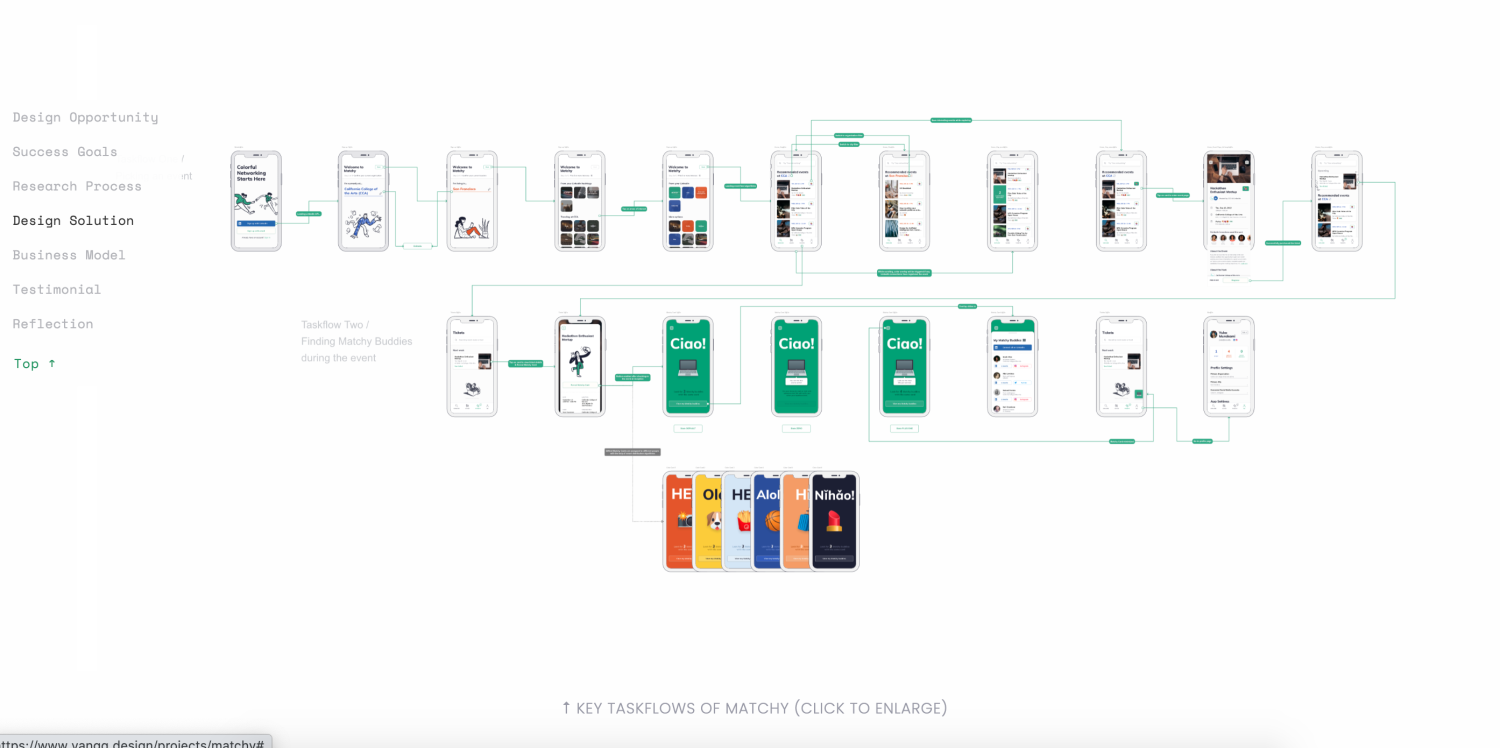
Exemple de portfolio : Yang Qian - Matchy

Avec l'aimable autorisation de Yang Qian
Yang Qian, product designer chez Palantir Technologies, présente une étude de cas issue d'un hackathon LinkedIn de trois jours destiné aux étudiants en design et en ingénierie. Le défi de son équipe était de concevoir une application permettant aux étudiants de mieux communiquer avec leurs camarades. Le résultat ? Parfait.
Yang présente le défi, l'équipe, la durée du projet, son rôle et les compétences qu'elle a mobilisées pour le mener à bien, dans un format clair et lisible. Cette étude de cas présente parfaitement les résultats de l'étude utilisateur. De courtes vidéos présentent les flux de tâches utilisateur sans s'appuyer sur de longs blocs de texte.

Diagramme de flux de tâches pour l'étude de cas Matchy
Après l'événement, Yang a même ajouté une illustration montrant comment l'application comblerait le fossé entre l'expérience utilisateur et la valeur économique, sur la base des commentaires des juges du hackathon.
Bonnes pratiques :
Peaufinez votre projet de hackathon avant de le présenter comme une étude de cas (et indiquez que vous l’avez fait).
Concentrez-vous sur le processus plutôt que sur le produit fini. C'est l'occasion de montrer aux recruteurs que vous savez gérer la pression.
Incluez tout commentaire positif des juges, même si votre projet n'a finalement pas gagné.
5. Le projet de volontariat
Une autre façon d'ajouter des projets clients à votre portfolio UX est de réaliser bénévolement un ou deux petits projets. Une association, une école ou une petite entreprise de votre quartier pourrait peut-être bénéficier d'une refonte de son site web ou de son application.
Gardez à l'esprit que de nombreuses associations et petites entreprises peuvent avoir besoin de plus que du simple design. Elles peuvent également avoir besoin d'aide pour le développement et la mise en œuvre (et des ressources nécessaires). Dans ce cas, envisagez de vous porter volontaire en équipe ou de participer bénévolement à un hackathon associatif.
Exemple de portfolio : Clayton Hopkins - #DullesJustice

Avec l'aimable autorisation de Clayton Hopkins
Clayton Hopkins inclut quelques études de cas bénévoles dans son portfolio, sous forme d'articles publiés sur Medium. Un exemple particulièrement intéressant est le design du site web qu'il a réalisé pour un groupe d'avocats proposant une assistance juridique gratuite aux voyageurs à l'aéroport de Dulles, en réponse à l'interdiction de voyager imposée aux musulmans en 2017.

Concepts de page d'accueil pour le projet #DullesJustice
En plus de parcourir l'ensemble du processus d'UX design étape par étape, Clayton offre un aperçu de la manière dont lui et son équipe ont répondu à l'urgence du processus, des leçons apprises en cours de route et des résultats : trois jours après le lancement, le nombre de bénévoles était passé de 100 à 1 200.
Bonnes pratiques :
Choisissez des projets qui vous plaisent ou vous intéressent et que vous seriez fier d’afficher dans votre portfolio.
Évitez de signer un accord de non-divulgation (NDA) pour un travail non rémunéré.
À la fin du projet, demandez une lettre de recommandation pour de futurs emplois.
Vous cherchez un moyen de mettre vos compétences en UX design à profit ? Consultez ces sites pour découvrir des opportunités :
— Associez-vous à un projet à but non lucratif sur Catchafire.
— Rejoignez une brigade Code for America pour aider à concevoir de nouveaux outils pour les communautés locales.
— Faites profiter une bonne cause de vos compétences en graphic design avec donate:code.

6. Le stage d'UX design
Parfois, le parcours pour devenir UX designer commence par un stage. Des entreprises comme Apple, Meta, Google, Amazon et AirBnB sont connues pour recruter des stagiaires au sein de leurs équipes UX. Un stage, même non rémunéré, offre de nombreux avantages, notamment :
Mentorat d'UX designers expérimentés
Expérience du monde réel
Aperçu des coulisses du secteur d’activité
Opportunités de réseautage
Projets pour votre portfolio
Bonnes pratiques :
Si vous devez signer un accord de confidentialité, protégez votre étude de cas par un mot de passe ou donnez-lui un caractère général, en vous concentrant sur les premières idées.
Reliez votre projet aux résultats de l’entreprise si possible.
Incluez un témoignage positif de votre responsable, superviseur ou de vos pairs sur votre expérience dans l’entreprise.
7. Le défi des entretiens pour un poste d’UX designer
Vous avez décroché votre premier entretien pour un poste d’UX designer. Mais cela ne vous empêche pas de continuer à travailler sur votre portfolio. De nombreux entretiens incluent un défi de design, un test interactif destiné à démontrer votre réflexion. Avec quelques itérations et quelques ajustements ultérieurs, vous pourrez transformer ces défis (surtout ceux que vous pourrez rapporter chez vous) en éléments inédits pour votre portfolio.
Exemple de portfolio : Tammy Taabassum – Wish Design Challenge

Avec l'aimable autorisation de Tammy Taabassum
Lors d'un entretien avec la plate-forme de commerce électronique Wish, Tammy Taabassum a relevé un défi de design de quatre jours pour lequel on lui a demandé d'améliorer l'application. Son projet lui a valu un stage et un portfolio exceptionnel.

Tableau des résultats des tests d'utilisabilité pour un défi de design Wish
Tammy présente son étude de cas sous forme de diapositives qui exposent le défi et les quatre étapes de son processus de design. Elle analyse les informations et les défis identifiés lors de ses recherches utilisateurs, évoque d'autres applications où elle a trouvé inspiration et idées, redéfinit l'architecture de l'information de l'application Wish et valide son design par des tests d'utilisabilité. Elle explique également comment elle ferait des tests et des itérations avec davantage de ressources, en donnant ainsi à ses interlocuteurs un aperçu de la valeur qu'elle apporterait à l'entreprise.
Bonnes pratiques :
Si vous avez reçu des retours d’information lors de votre défi, incluez-les dans votre étude de cas. Montrez comment vous les avez intégrés à votre design.
Assurez-vous de prendre des photos de votre travail lorsque vous relevez un défi sur tableau blanc lors d'un entretien.
Expliquez clairement qu’il s’agissait d’un défi de design afin que les recruteurs soient conscients de ses limites, telles que les contraintes de temps.
Sujets d'étude de cas pour un portfolio d'UX designer
Voici quelques conseils supplémentaires que vous pouvez suivre pour faire de nouvelles études de cas pour votre portfolio d’UX designer :
Design d’une interface utilisateur vocale (VUI) :
Présentez une étude de cas axée sur le design d’une interface utilisateur vocale pour un assistant numérique, un haut-parleur intelligent ou d’autres appareils à commande vocale, mettant en valeur votre capacité à créer des interactions intuitives et conversationnelles.
Pour commencer, décrivez les utilisateurs cibles de l’interface utilisateur vocale, les scénarios dans lesquels elle serait utilisée et les considérations de design propres aux interactions vocales, telles que le traitement du langage naturel et la reconnaissance vocale.
Amélioration de l'accessibilité :
Présentez une étude de cas abordant les défis d’accessibilité pour rendre un produit numérique plus inclusif et utilisable par les utilisateurs handicapés, conformément aux normes et directives d’accessibilité.
Pour commencer, décrivez les problèmes d’accessibilité particuliers que vous avez identifiés, les solutions mises en œuvre pour les résoudre et l’impact de ces améliorations sur l’accessibilité et la convivialité globales du produit.
Optimisation de l'expérience e-commerce :
Présentez une étude de cas optimisant l'expérience utilisateur d'une plate-forme de commerce électronique pour entraîner une augmentation des taux de conversion, une réduction des abandons de panier et une expérience d'achat globalement améliorée.
Pour commencer, présentez la plate-forme e-commerce et son importance dans le contexte du projet. Fournissez des informations contextuelles sur les défis rencontrés, tels que des taux d'abandon de panier élevés, des taux de conversion faibles ou des problèmes d'ergonomie identifiés grâce aux retours utilisateurs ou aux analyses.

Que contient un portfolio d'UX designer ?
Dans la plupart des cas, votre portfolio d'UX designer doit comporter trois sections : une page d'accueil, une page « À propos » et une collection d'études de cas (cette page est souvent intitulée Travail).
Page d’accueil
Votre page d'accueil doit inclure un titre percutant présentant votre entreprise et vos activités. Elle doit au minimum inclure quelques phrases de texte, une image et un menu de navigation clair. Pour la démarquer, pensez à ajouter les éléments suivants :
Éléments de design interactifs, tels que des curseurs ou des carrousels, qui mettent en valeur vos compétences en design.
Mise en valeur de vos études de cas au moyen d’extraits de vos principales études de cas, d’images visuellement attrayantes et de brèves descriptions pour encourager les visiteurs du site à en savoir plus.
Boutons d'appel à l'action, placés stratégiquement, demandant aux visiteurs du site de vous contacter ou d'explorer d'autres pages du portfolio.
Témoignages d'utilisateurs réels ou de personnes avec lesquelles vous avez travaillé pour créer les études de cas.
À propos
Votre page « À propos » est l'endroit idéal pour vous présenter plus en détail et expliquer comment vous avez débuté dans l'UX, surtout si vous avez changé de carrière. Voici quelques éléments à ajouter pour que votre page « À propos » se démarque :
Détails sur les raisons pour lesquelles l'UX vous inspire
Description des projets que vous aimeriez réaliser ou sur lesquels vous travaillez actuellement
Une liste des compétences UX que vous développez et des cours que vous suivez
Une description de votre processus créatif, de votre approche de design et de la façon dont vous aimez travailler
Mention de certains de vos UX designers, influenceurs ou marques préférés qui présentent un excellent UX design
Saviez-vous que presque tous les secteurs d’activité ont connu une augmentation des offres d’emploi liées à l’IA ?
Apprenez à appliquer l'IA dans votre domaine de manière productive et responsable en vous inscrivant au Certificat Professionnel en UX Design de Google.

Travail
Au début de votre parcours UX, vous n'avez peut-être pas réalisé beaucoup de projets de design à inclure dans votre portfolio. Mais au fil de vos formations, de vos participations à des hackathons et de vos projets passionnels, votre collection de ressources s'enrichira.
Bien qu'il n'existe pas de règle absolue quant au nombre de projets à inclure dans votre portfolio, pensez à y inclure trois à cinq études de cas approfondies. Celles-ci devraient être vos meilleures réalisations et vous pourrez toujours les remplacer par de nouvelles études de cas à mesure que vous gagnerez en expérience.
Pour chacun, pensez à inclure :
Contexte, périmètre et calendrier du projet
Votre rôle et la liste de vos collaborateurs
Problème que vous souhaitez résoudre
Méthode ou hypothèse pour résoudre le problème
Recherche primaire et secondaire
Recherche auprès des utilisateurs et ses résultats
Persona utilisateur et carte du parcours utilisateur
Itérations de design (croquis, wireframes, prototypes basse et haute fidélité)
Produit final
Conclusion et indicateurs de succès
Enseignements que vous en avez tiré
Sections facultatives
En fonction de votre niveau d'expérience et de vos préférences personnelles, vous pouvez également choisir d'inclure les pages suivantes :
CV : Donnez-lui sa propre page sur le site ou, s'il est hébergé ailleurs, comme sur votre profil LinkedIn, fournissez un lien vers celui-ci.
Projets annexes ou autres travaux : Si vous avez des études de cas ou des travaux de graphic design au-delà de vos quelques projets mis en avant, attribuez-leur une section distincte où ceux qui souhaitent en voir davantage peuvent les trouver.
Contact : Il n'est pas nécessaire de créer une page dédiée, mais assurez-vous de proposer aux employeurs ou clients potentiels un moyen de vous contacter après avoir vu votre travail. De nombreuses plates-formes de portfolios et de sites web vous permettent d'ajouter un formulaire de contact à n'importe quelle page de votre site afin que les visiteurs puissent saisir leur nom, leur adresse e-mail et un court message pour vous contacter.
Portfolios UX : Choisir une plate-forme
Avoir son propre site web hébergé peut souvent valoir l'investissement. Mais si vous souhaitez créer un portfolio gratuitement, ces plateformes peuvent vous aider à présenter votre travail :
1. Behance propose une plateforme de portfolios en ligne gratuite pour le travail créatif, y compris l'interface utilisateur, l'expérience utilisateur et le design graphique.
2. Dribbble, une autre plate-forme de portfolios UX populaire, vous permet de partager des captures d'écran de vos croquis, prototypes et idées de design.
3. Adobe Portfolio est gratuit avec la plupart des plans Adobe Creative Cloud et vous permet de créer un site personnalisé qui se synchronise avec Behance.
4. UXFolio est gratuit au départ et vous permet de créer rapidement votre portfolio d'aspect professionnel.

Comment faire en sorte que mon portfolio se démarque ?
Maintenant que nous avons passé en revue les sections indispensables d'un portfolio UX et quelques exemples d'études de cas efficaces, examinons quelques conseils et bonnes pratiques supplémentaires pour créer votre portfolio.
Pour chaque étude de cas, présentez votre processus de réflexion conceptuelle, et pas seulement le produit fini. Ne sautez aucune étape.
Documentez votre processus et intégrez des visuels à vos études de cas. Présentez votre processus de design en action à l'aide de photos, de croquis et de captures d'écran.
Utilisez un langage émotionnel pour faire preuve d'empathie. Ceci est particulièrement important lorsque vous expliquez l'objectif de satisfaction utilisateur que vous vous êtes fixé.
Faites le lien entre une excellente expérience utilisateur et la valeur économique. Comment la résolution d'un problème utilisateur impacte-t-elle positivement l'entreprise ?
Mettez en avant votre spécialité. Si vous souhaitez être généraliste, privilégiez les projets où vous avez travaillé sur tous les aspects du processus de design. Si vous êtes davantage intéressé par la recherche utilisateur ou design d'interface utilisateur (UI), privilégiez ces éléments dans vos études de cas.
Assurez-vous que votre portfolio offre une expérience utilisateur optimale. Votre site web de portfolio démontre en lui-même votre capacité à guider les visiteurs vers une expérience logique et engageante.
Choisissez des palettes de couleurs, des polices, des images et d'autres éléments visuels qui reflètent vos préférences en matière de design et votre image de marque. Par exemple, vous pouvez opter pour un design minimaliste car vous appréciez un style épuré. Ou peut-être privilégiez-vous des couleurs vives et des motifs éclatants pour refléter votre personnalité dynamique.
Efforcez-vous de rédiger un contenu attrayant et informatif.
Essayez d'inclure au moins une étude de cas réelle. Certains travaux peuvent nécessiter une protection par mot de passe en raison d'accords de confidentialité, mais vous souhaitez offrir aux recruteurs un document à consulter sans qu’ils aient à vous envoyer un e-mail pour obtenir un mot de passe.
Comment améliorer votre portfolio d'UX designer
Si vous avez encore besoin de projets pour compléter votre portfolio, de nombreuses options s'offrent à vous. La liste ci-dessous présente quelques programmes 100 % en ligne et à votre rythme, que vous pouvez utiliser pour développer vos compétences en UX design, étoffer votre portfolio et favoriser votre carrière dans ce domaine.
Certificat Professionnel en UX Design de Google : En plus d'obtenir un certificat professionnel d'un leader du secteur, ce cours en ligne peut être utilisé pour ajouter à votre portfolio trois projets différents exécutés de bout en bout :
Une application mobile
Un site web réactif
Une expérience multiplateforme
Certificat Professionnel de Développeur Front-End de Meta : Tout au long de ce programme, vous gérerez un projet sur GitHub en utilisant le contrôle de version, les dépôts Git et le terminal Linux. Vous aurez également l'opportunité de participer à un projet de fin d'études pour développer le front-end d'une application web. À l'issue de ce programme, vous aurez réalisé neuf projets en laboratoire ou sur une application web et obtenu un certificat professionnel Meta.
Créez votre portfolio d'UX designer dès aujourd'hui
Faites progresser votre carrière d’UX designer en créant des projets à ajouter à votre portfolio. Coursera propose des cours et des spécialisations de premier ordre pour vous aider à atteindre vos objectifs de carrière :
Pour concevoir une application pour votre portfolio, suivez notre projet guidé : Concevoir une interface d'application mobile avec Moqups. Vous créerez un flux et des wireframes pour toutes les étapes de design de l'application, puis transformerez ces wireframes en maquettes à ajouter à votre portfolio UX.
Pour suivre une formation accélérée en web design, suivez le cours Web design : des maquettes conceptuelles aux prototypes de CalArts. Ce cours de 40 heures vous permettra d'appliquer la recherche UX à des interfaces utilisateur réelles en créant des wireframes, des maquettes haute fidélité et des prototypes cliquables. Ce cours est la suite du cours Web Design : Stratégie et architecture de l'information. Si vous avez également besoin de compétences en recherche, planification et conception de contenu, vous pouvez développer un site web complexe en suivant les deux cours ensemble.
Pour acquérir les compétences fondamentales en UX design, suivez la formation Certificat Professionnel en UX Design de Google . Cette série de cours populaires est conçue pour vous préparer à un poste d'UX design de niveau débutant en six mois maximum.
Continuer de lire
Coursera Staff
Équipe éditoriale
L’équipe éditoriale de Coursera est composée de rédacteurs, de rédacteurs et de vérificateurs de fai...
Ce contenu a été mis à disposition à des fins d'information uniquement. Il est conseillé aux étudiants d'effectuer des recherches supplémentaires afin de s'assurer que les cours et autres qualifications suivis correspondent à leurs objectifs personnels, professionnels et financiers.